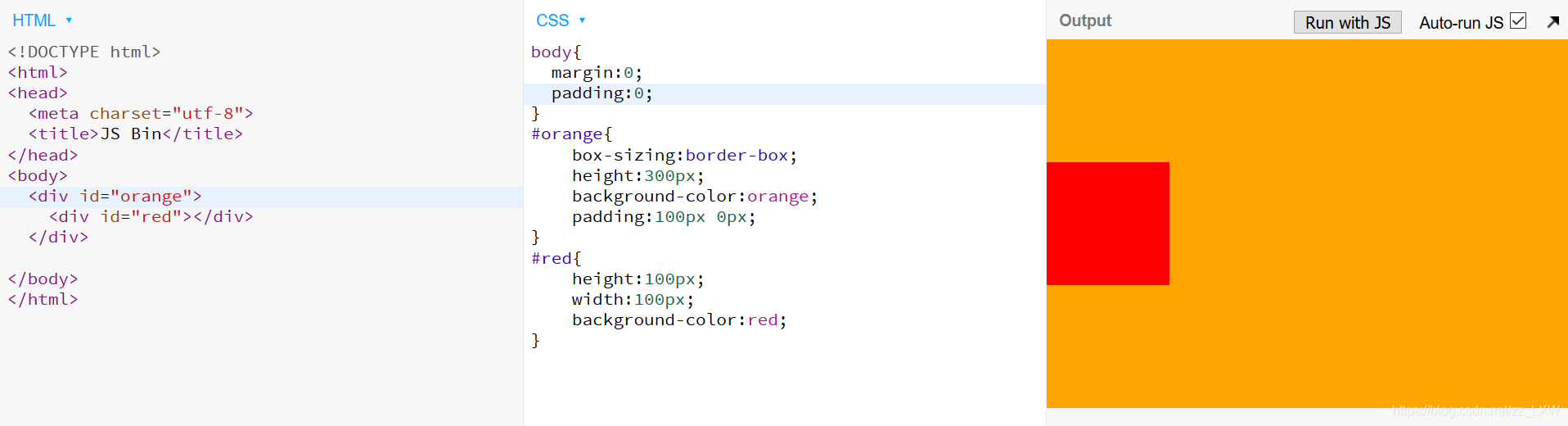
div如何居中 div如何居中对齐
HTML零基础学习Web前端网页制作,首先是要掌握一些常用标签的使用和他们的各个属性,常用的标签我总结了一下有以下这些:
html:页面的根元素。
head:页面的头部标签,是所有头部元素的容器。
body:页面的主体标签,页面展现的内容就放置在这里面。
:脚本标签,可以把js脚本代码放置在这个标签内,也可以使用这个标签的src属性引入一个外部标签。
title:页面的标题。我们有一个HTML的学习交流群,搜索四八七中间是一七一最后是839,平时提供大家一起学习HTML,每天有免费HTML课程知识讲解。有问题相互交流。
meta:位于文档的头部,提供页面的元信息,包括关键字、描述等等。
link:定义文档与外部资源的关系,最常用的用途就是引入样式表。
style:样式标签,可以把css代码写在这个标签中。
a:超链接,href属性代表要链接到的地方,target属性代表打开方式。
img:图像标签,src属性表示图片的位置。
form:表单元素,它内部的input、select、textarea等标签都是比较重要的。
div:定义文档中的分区或节,可以使用div来进行页面的布局等操作。
另外还有ul、li、p、button、iframe、p、table等标签也很常用,nav、section、article、header、aside、footer等语义化标签也需要了解一下。
展开全文
还有一些要知道的知识点:
1.doctype的作用。
2.unicode、utf8等编码的原理和区别。
3.如何进行页面性能优化。
4.png、jpg、webp、gif等图片格式的不同的优势。
5.HTML行内元素与块级元素的区别。
6.移动web端开发常用head标签。
7.web语义化。
8.浏览器中的缓存原理
另外,除了要了解上面这一些标签之外,还需要对一些新的HTML5的API有一定的了解:
比如:audio、video标签。
Canvas:定义图形,比如图表和其他图像。
input标签的accept属性,email、phone、url等类型。
getElementByClassName根据class名来获取一个元素结点。
Multiple file selection多文件选择属性。

html的import、template
process标签,webGL等内容。
其他下面这些HTML5网页制作更为详细的基础知识。是必须知道的,对将来找工作,面试时笔试都有用处。
1.对WEB标准以及W3C的理解与认识,标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性;
2.要弄清XHTML和HTML有什么区别?HTML是一种基本的WEB网页设计语言,而XHTML是一个基于XML的置标语言,最主要的不同:XHTML 元素必须被正确地嵌套。XHTML 元素必须被关闭。标签名必须用小写字母。XHTML 文档必须拥有根元素。
3.Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
用于声明文档使用那种规范(HTML/XHTML)一般为严格过度基于框架的html文档。加入XMl声明可触发,解析方式更改为IE5.5 拥有IE5.5的bug。
4.CSS引入的方式有哪些? link和@import的区别是?内联内嵌外链导入
区别:同时加载。前者无兼容性,后者CSS2.1以下浏览器不支持Link 支持使用java改变样式,后者不可。
5.CSS选择符有哪些?标签选择符类选择符 id选择符。继承不如指定 Id>class>标签选择。内联和important优先级算法中,important优先级高。
6.前端页面有哪三层构成,分别是什么?作用是什么?
结构层 HTML 表示层 CSS 行为层 js
7.CSS的基本语句构成是?
选择器{属性1:值1;属性2:值2;……}
8.做的页面流览器Ie(Ie内核) 火狐(Gecko) 谷歌(webkit) opear(Presto)测试,这些浏览器的内核要有分别。
9.一般IE6 BUG的几种解决方法是下面这几条
1.双边距BUG float引起的使用display
2.3像素问题使用float引起的使用dislpay:inline -3px
3.超链接hover 点击后失效使用正确的书写顺序 link visited hover active
4.Ie z-index问题给父级添加position:relative
5.Png 透明使用js代码改
6.Min-height 最小高度 !Important 解决’
7.select 在ie6下遮盖使用iframe嵌套
8.为什么没有办法定义1px左右的宽度容器(IE6默认的行高造成的,使用over:hidden,zoom:0.08 line-height:1px)
9.ie 6 不支持!important
10.描述css reset的作用和用途是:

Reset重置浏览器的css默认属性浏览器的品种不同,样式不同,然后重置,让他们统一
11.解释css sprites,如何使用。
Css 精灵把一堆小的图片整合到一张大的图片上,减轻服务器对图片的请求数量
12.浏览器标准模式和怪异模式之间的区别是:
盒子模型渲染模式的不同
使用 window.top.document.compatMode 可显示为什么模式。
13.要理解什么是语义化的HTML:
直观的认识标签对于搜索引擎的抓取有好处
14.清除浮动的几种方式,各自的优缺点分别是这3点:
1.使用空标签清除浮动 clear:both(理论上能清楚任何标签,增加无意义的标签)
2.使用overflow:auto(空标签元素清除浮动而不得不增加无意代码的弊端,,使用zoom:1用于兼容IE)
3.是用afert伪元素清除浮动(用于非IE浏览器)。
15.css hack
_marging \\IE 6
+margin \\IE 7
Marging:0 auto \9 所有Ie
Margin \0 \\IE 8
与本文知识相关的文章: