css如何居中 css如何居中显示
在导航的标签外再套一个div跟最外层的div不关联 宽度自适应,然后居中,文字也居中;1打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码的代码格式,节省时间2在body标签内输入最喜欢玩游戏这是图形框的代码,以及要居中的文本内容3在body标签前面位置,输入 one。

让文字居中的最主要的标签就是textaligncenter如果你还有别的文字居中的需求,可以通过margin0 auto来控制文字所在层的居中;通过这样的Css样式就可以实现 使用marginleftautomarginrightauto 可以让你的div居中对齐stylemarginleftautomarginrightauto 缩写形式为 stylemargin0 auto ,数字0 表示上下边距是0后。
css样式没有上下居中的属性,文字有可以设置行高,设置行高需要提交知道一行的高度,table布局有上下居中的属性这是一段文字;因为“textaligncenter”控制的是文本居中,div居中可以用外边距margin来实现1新建html文件,在body标签中添加div标签,div标签中的内容为“演示文本”,添加题目中的css样式,为了方便演示,给div标签添加灰色背景,这时。
css如何居中一个div
打开html编辑器,新建html文件,例如indexhtml2在indexhtml中的标签中,输入css代码body textalign center table margin auto3浏览器运行indexhtml页面,此时成功用css让表格居中了。
使用css使文字的居中的方法是有很多中的,一般的情况下使文字水平剧中使用的textaligin属性,垂直剧中现在常用的方法是使用lineheight,设置lineheight的值为文字容器的高度即可实现垂直居中工具原料编辑器浏览器 1。
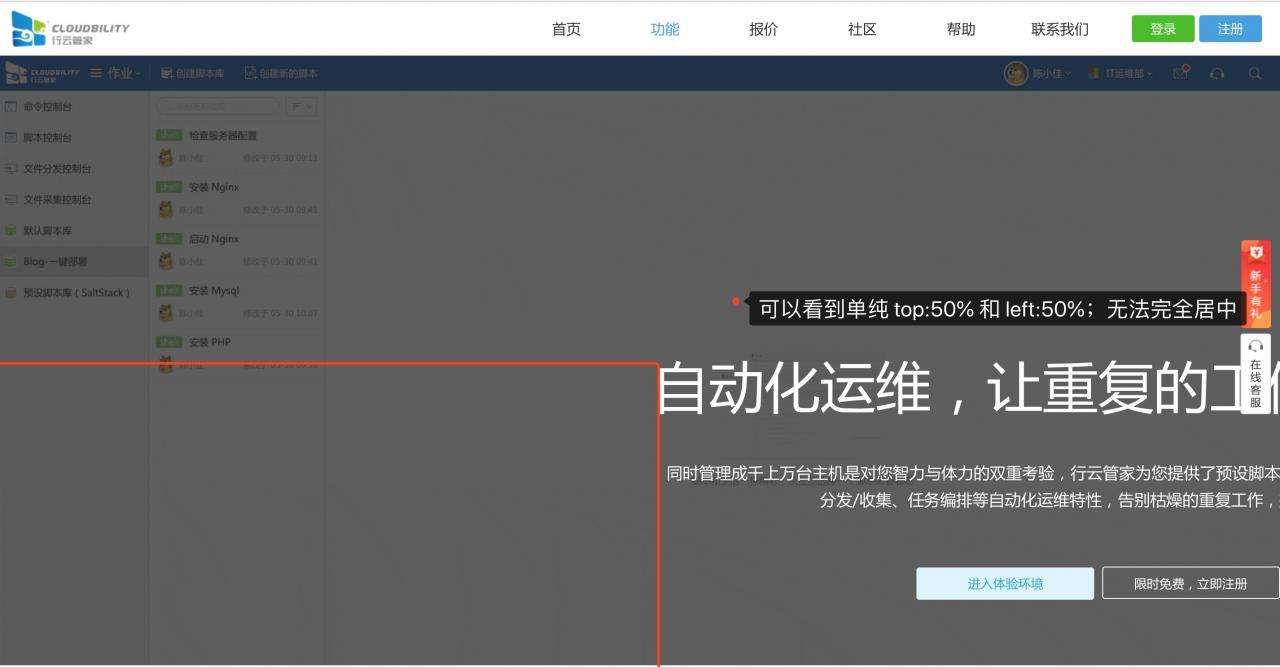
第二种方法flex,弹性布局,让子盒子居中,但是样式要写在父盒子中,displayflex,justcontentcenter第三种方法在position基础上,把marginleft换成CSS3中的transformtranslate50px第四种方法在position的基础。

4使用flex布局介绍 层叠样式表英文全称Cascading Style Sheets是一种用来表现HTML标准通用标记语言的一个应用或XML标准通用标记语言的一个子集等文件样式的计算机语言CSS不仅可以静态地修饰网页,还可以配合。
条件这个时候对“body”设置css内容居中样式textaligncenter即CSS代码bodytextaligncenter 设置这个时候对“#divcss5”设置居中必备样式css margin 即CSS代码divcss5margin0 auto。
css中div怎么居中
采用lineheight属性 这种方式很常见,当 lineheight 和 height 两个属性设置相同的高度时,该元素内部的文字将会居中。
第一种方式设置body 居中在CSS中的代码是bodytextaligncenter第二种方式用盒子模型,首先设置一个Div ,这个DIV的宽度为100%,然后在这个DIV居中,那么在这个DIV中加的内容就居中显示,代码如下CSS 样式。
举个例子 这一行直接放到body里边,他肯定是居中的flex居中 这个也能实现居中,当然也可以垂直居中,垂直的话display flex 后面加上flexdirection column就可以了这里的分号是分隔符,最后一个样式。
3接着在css标签内,通过class设置div标签的样式,定义它宽度为200px,高度为100px,背景颜色为灰色4在css标签内,再使用textalign属性设置div里面内容的居中方式,例如,这时设置为center居中方式5最后在浏览器打开。
与本文知识相关的文章: